3dMAX巧用粒子流创建雨景特效教程
今天来一起研究一下如何利用粒子流创建雨景特效,粒子系统一直是个高"逼格"的工具.使用粒子系统可以模拟很多自然现象,比如火、爆炸、烟、水流、火花、落叶、云、雾、雪、尘、流星尾迹等等.
今天的创建方法就是使用"Particle Systems" "粒子系统"中的"PF Source" "粒子流源"来实现的.看正文吧。
先看看效果图

1.首先当然是创建基本场景了,平面和茶壶(不用多说了).

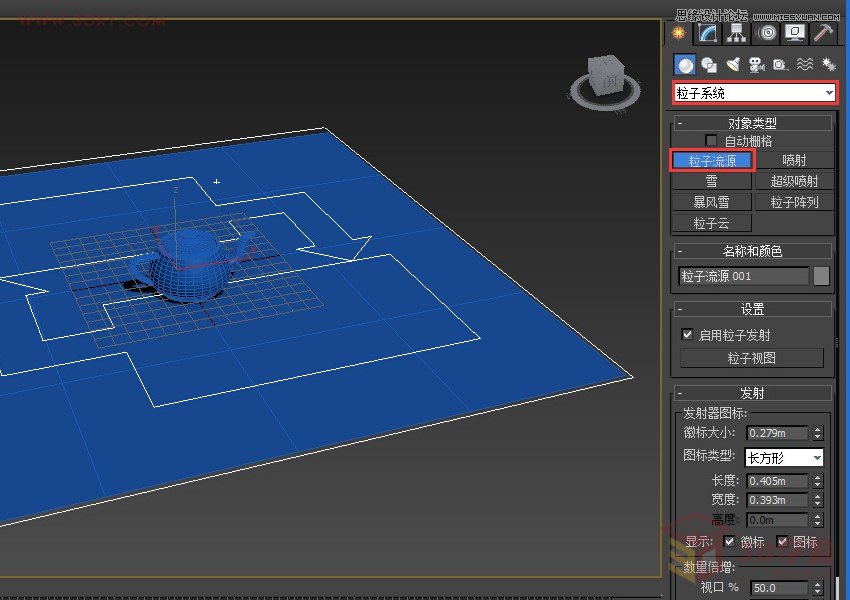
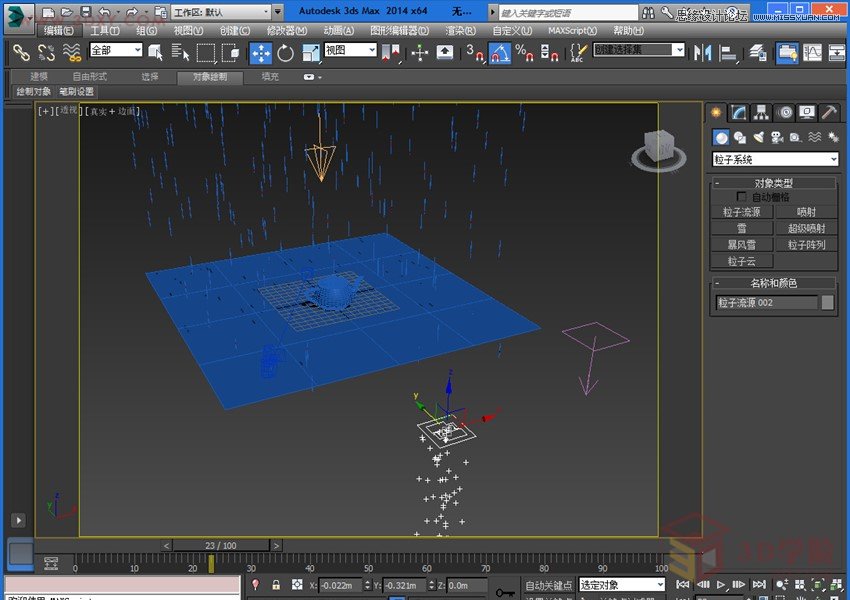
2.创建粒子流源,用来发射雨水.(略微大于平面就行)

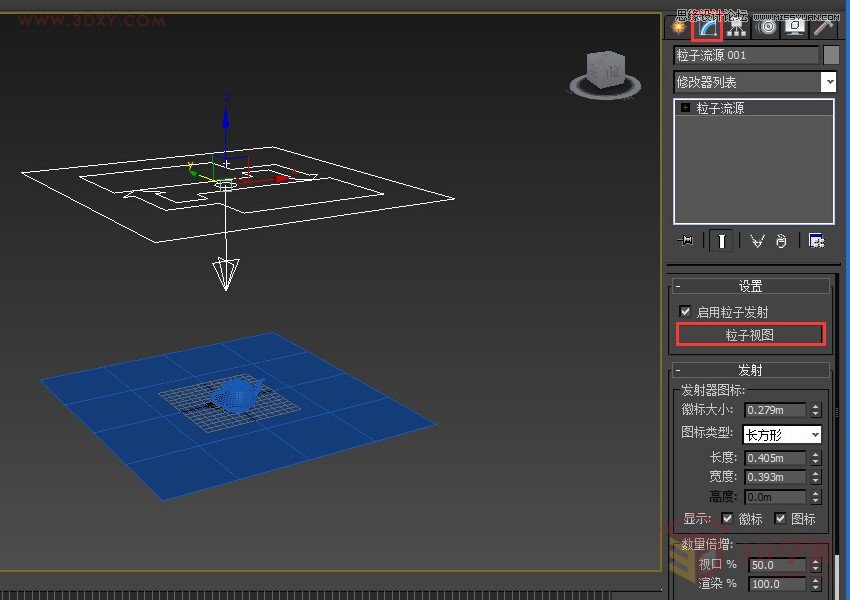
3.将高度调整到平面以上,让雨水从天上降下来,并打开"粒子试图".

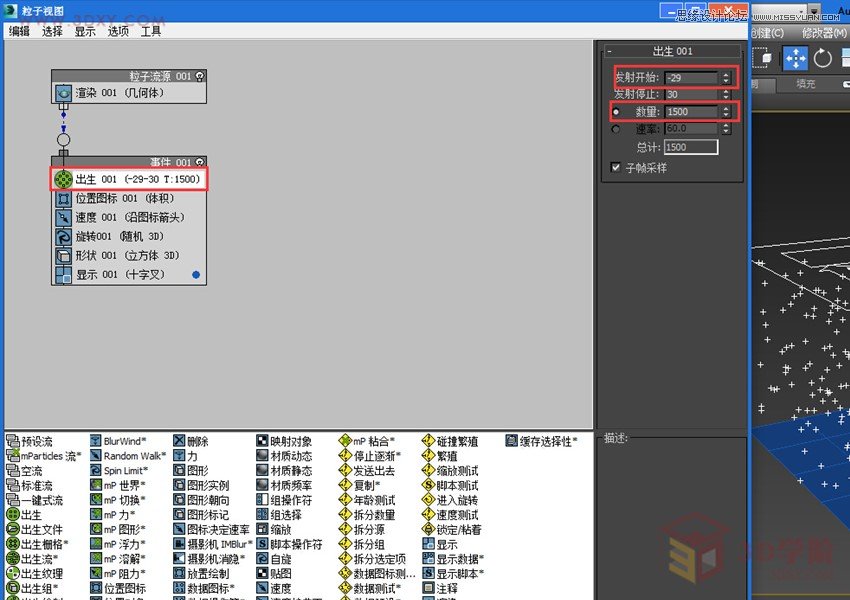
4.在"事件001"中创建出生事件,并调整发生开始为负数,(因为只是渲染静帧,所以让雨水在第0帧时就落下来)增加粒子数量.

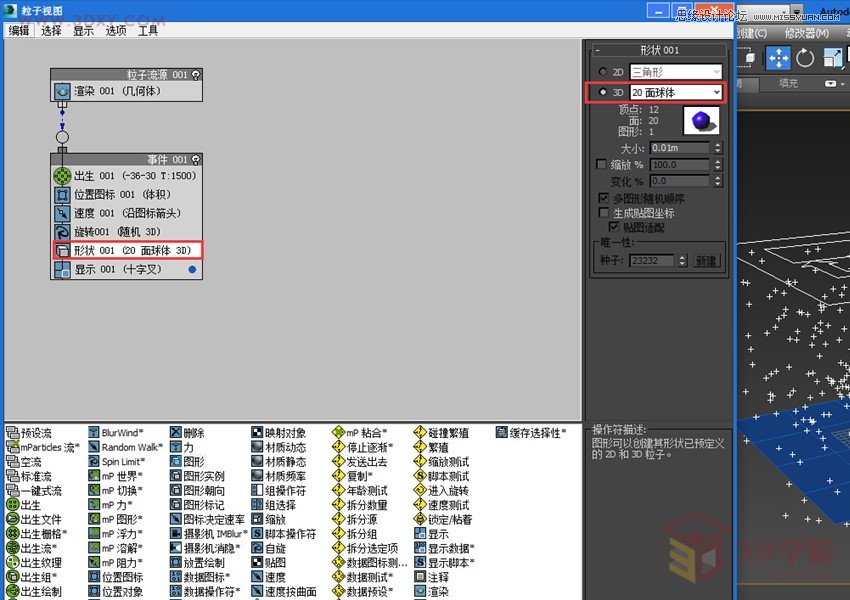
5.形状中将粒子形状设置为球型(其他形状也可以).

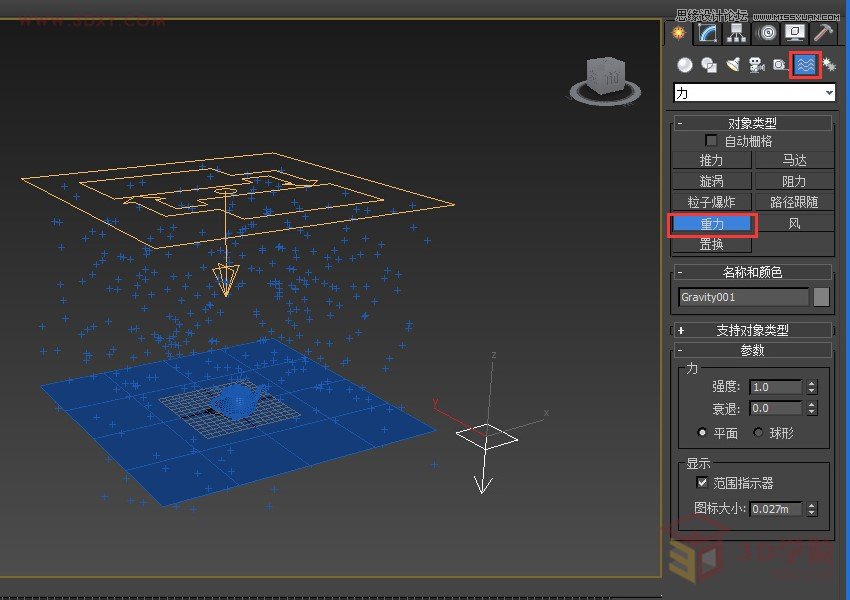
6.为场景中穿件重力(引导雨水落下的方向).

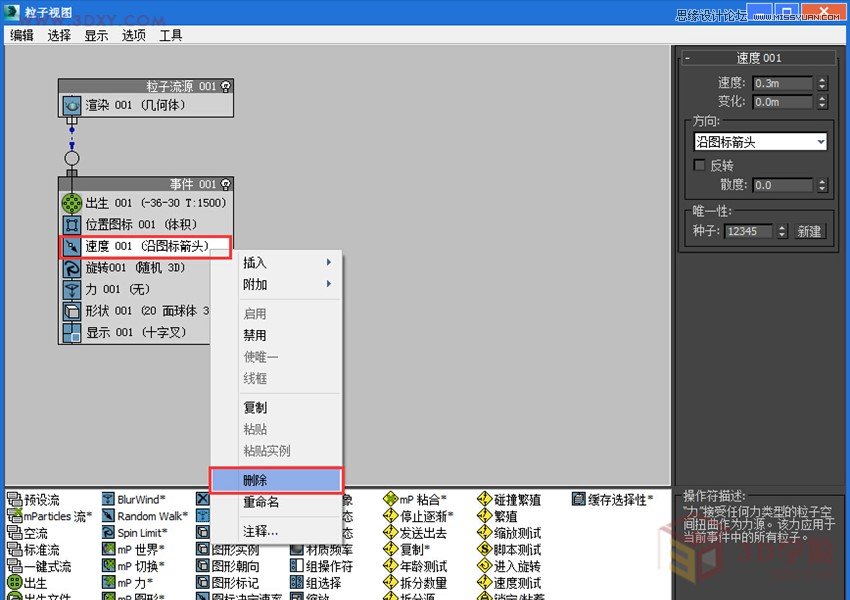
7.删除"事件001"重的"速度"事件.

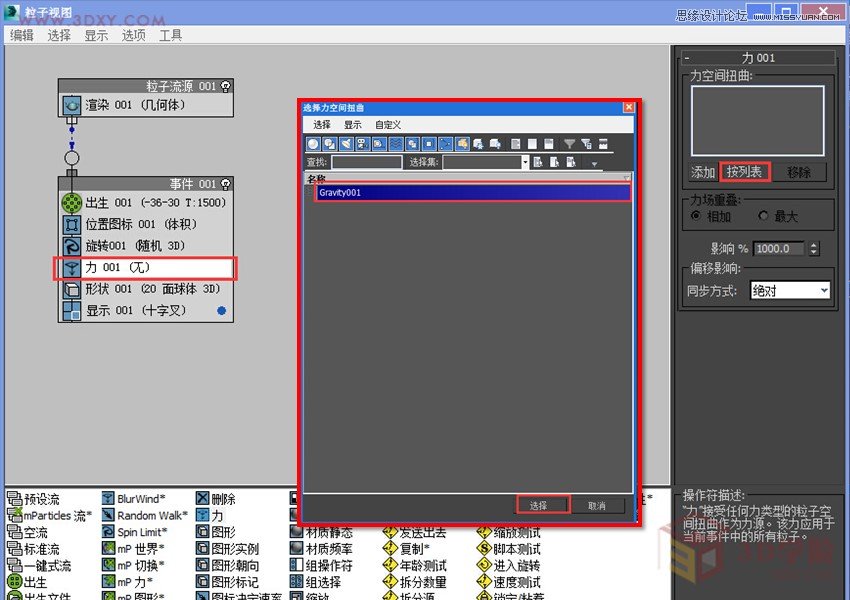
8.向"事件001"中添加"力",并拾取刚才的创建的"重力".

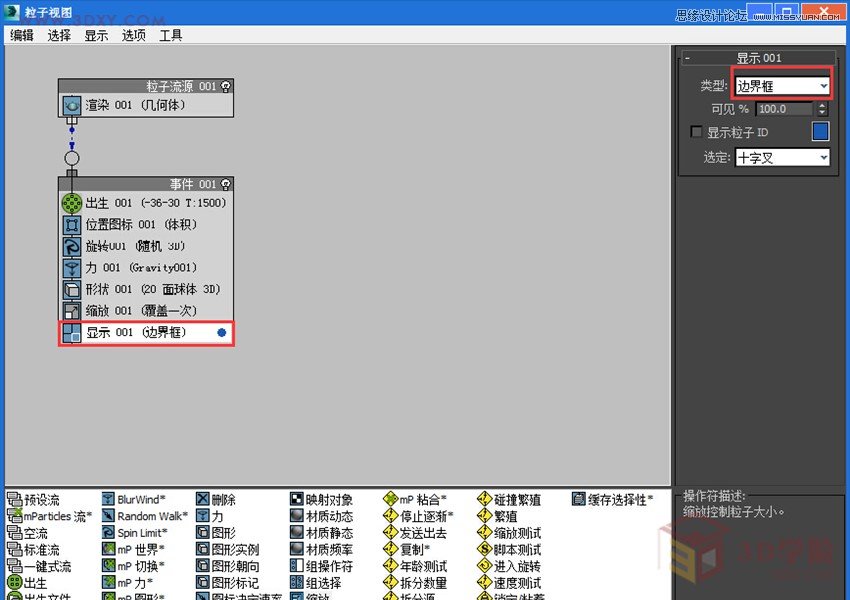
9.将粒子的显示类型调整为"边界框"(可以看出粒子的大概形态又能减少计算机负荷).

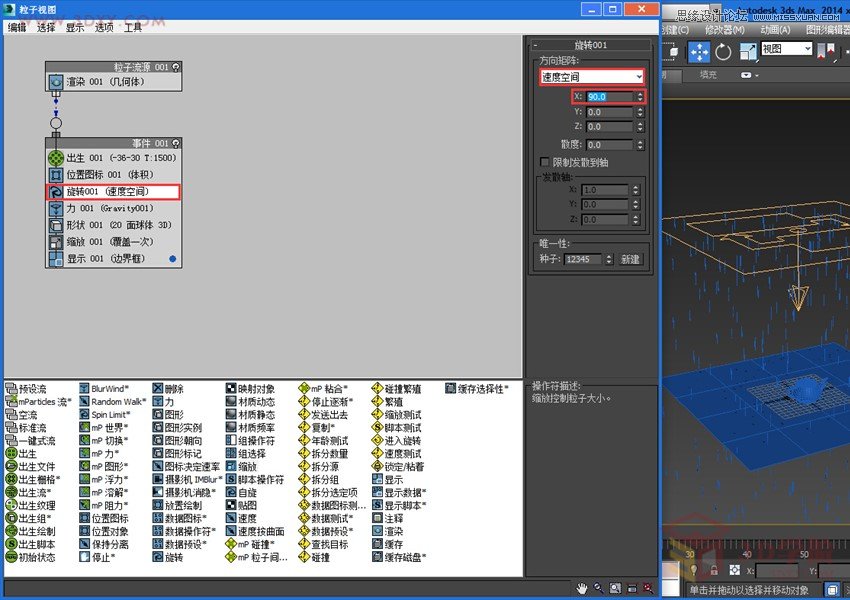
10.再把旋转里的方向矩阵换成速度控件,并调整X轴旋转90度(这样所有雨滴在下落过程中就会竖直向下而不是随机乱转了).

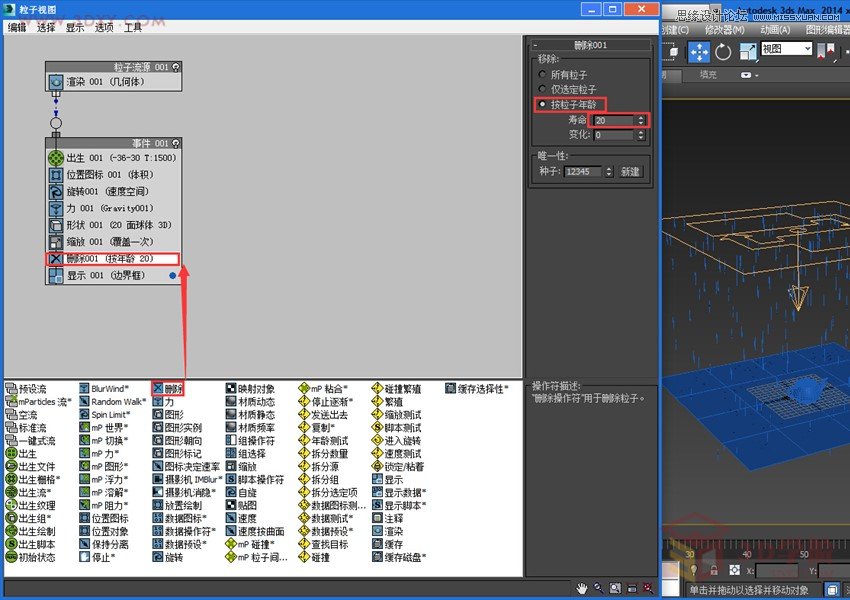
11.向"事件001"中添加删除事件,选择移除类型为"按粒子年龄",并调整寿命值,同时观察试图,使得雨水落在平面以下的部分被删除就可以了(这步也可以省略).

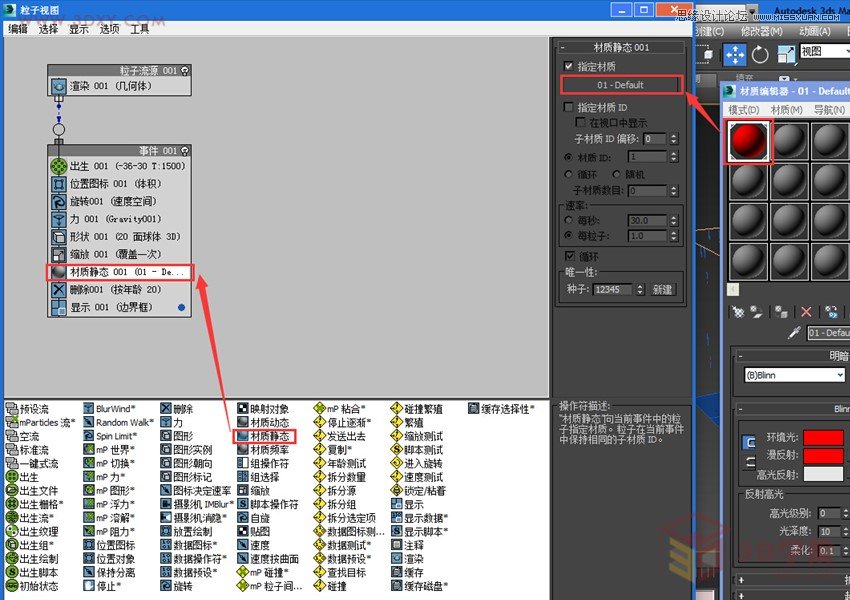
12.给粒子添加雨水材质(这里为了方便观察暂时赋予了红色材质).

13.再次创建一个"粒子流源",用来模拟雨水落在地上是溅起的水花.

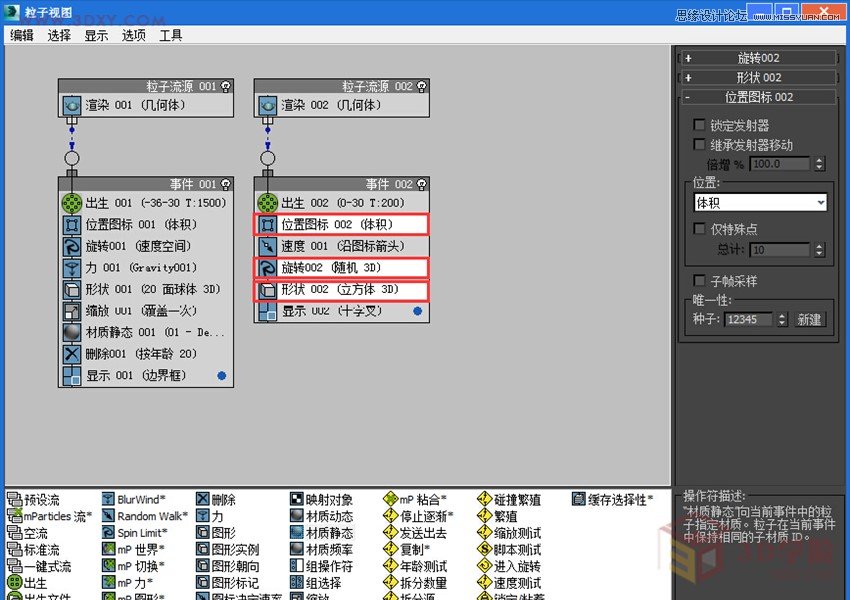
14.打开粒子试图,将刚才创建的粒子中用不到的事件删除掉.

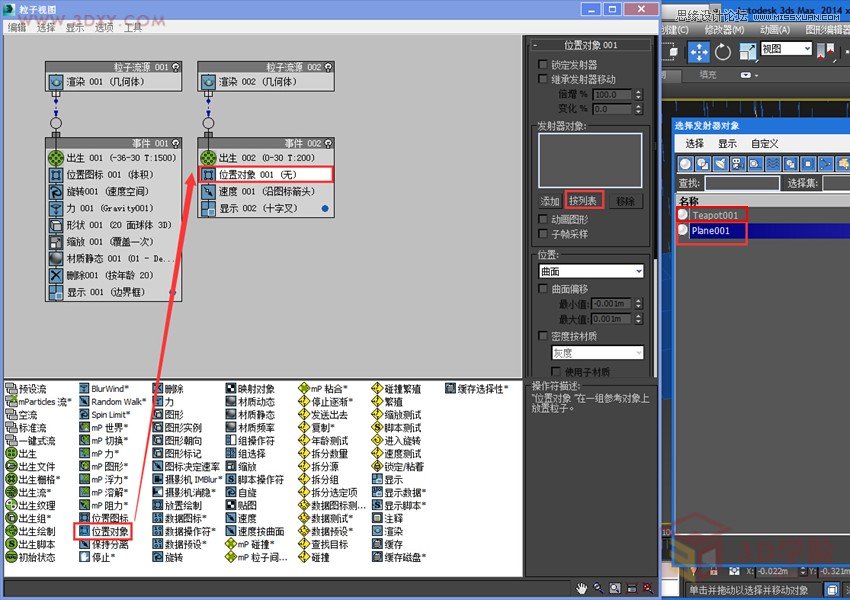
15.为其添加位置对象事件,并拾取场景中的茶壶和平面(因为雨水会落在地面和茶壶身上,所以飞溅效果需要从这个两个物体身上发出).

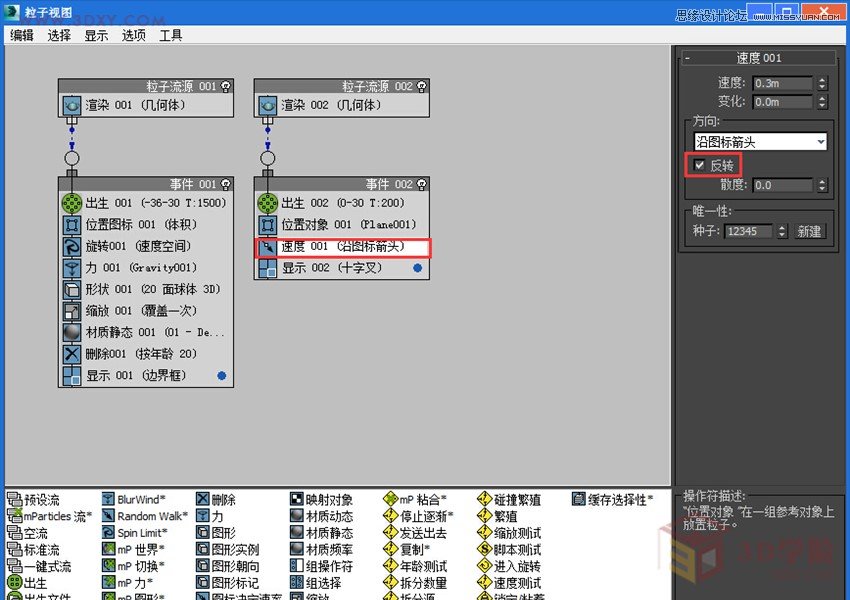
16.在速度中勾选反向,让粒子反向生长(模拟雨水跌落在地面时的反弹).

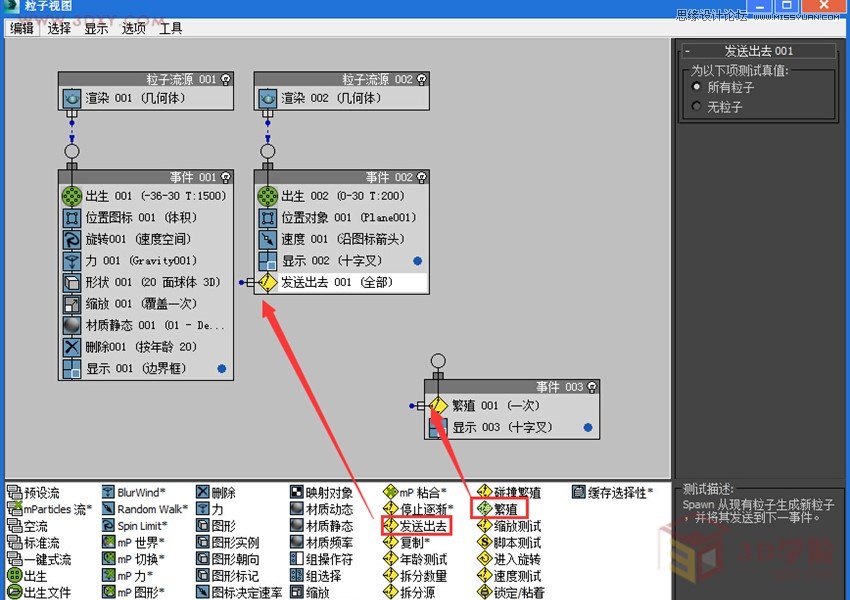
17.向"事件002"添加发送事件,并创建"繁殖"事件.

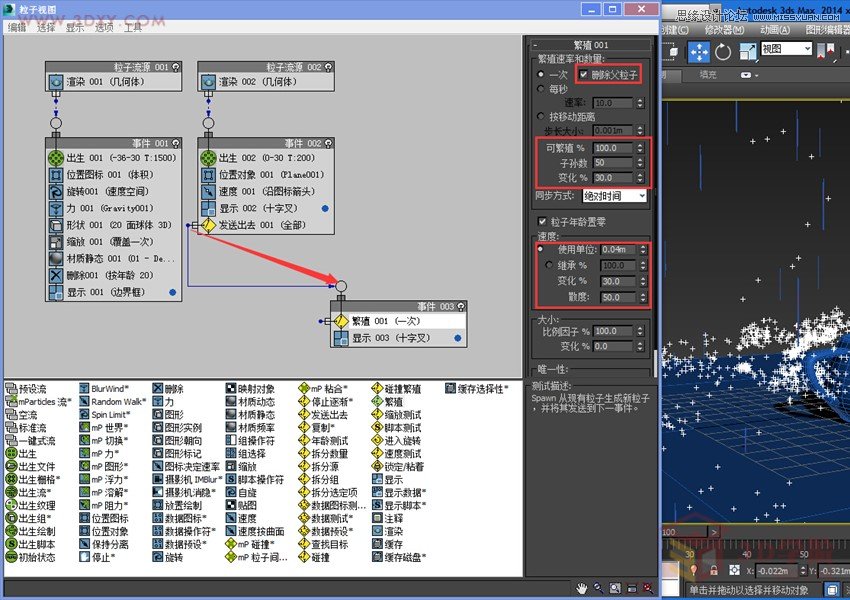
18.将"事件002"中的发送,连接至"事件003"(使事件2中的粒子得到复制),并修改繁殖属性,加大繁殖数量(子孙数)和"变化%",速度里的散度可以控制粒子的散开大小,以此模拟水花的飞溅.

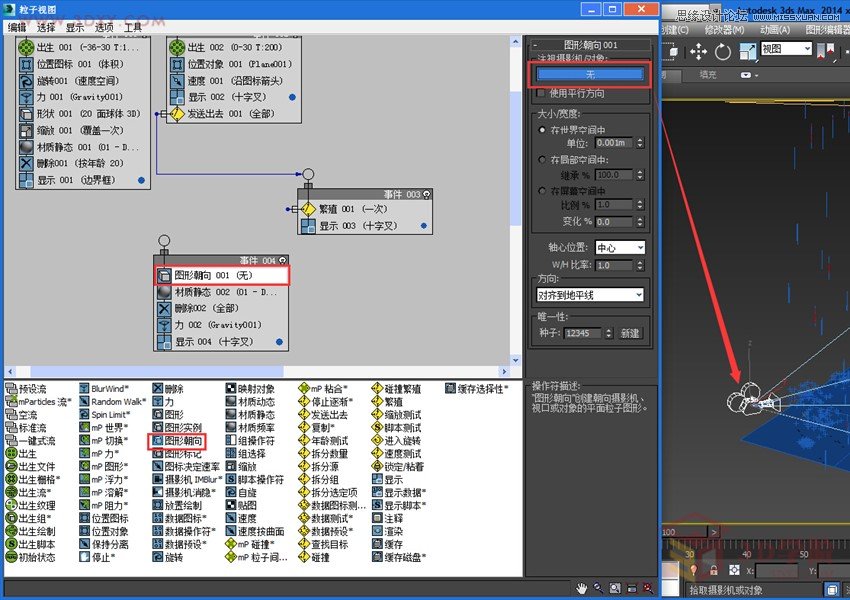
19.在场景中创建摄像机,并再次添加"事件004"在图形朝向中拾取刚才创建的相机.

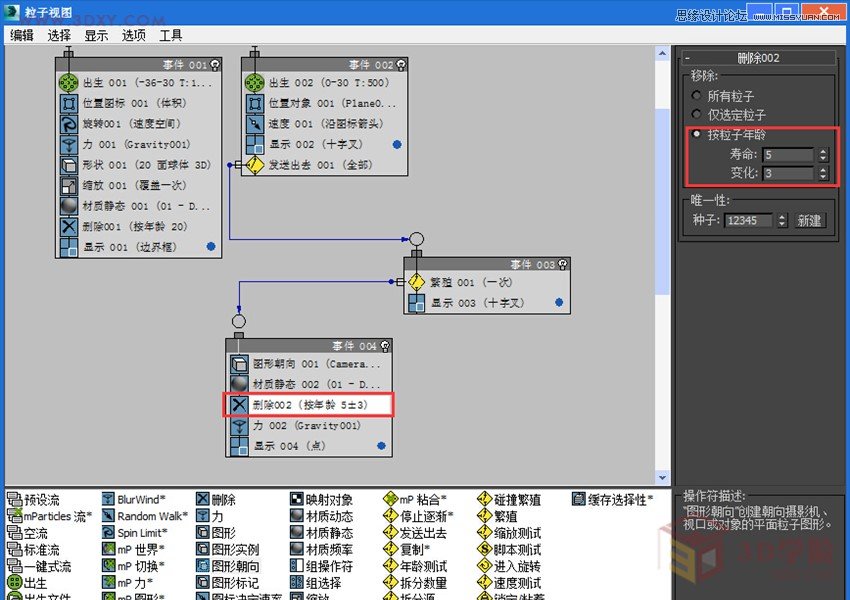
20.将繁殖事件连接至"事件004"并设置粒子删除事件.

21.最后在力事件中添加之前创建好的重力,并将"事件004"的显示方式设置为点,添加材质后,就完成了场景的创建.
灯光材质的调整这里就不过多探讨了(码字好辛苦~).

最最后,大家可能发现,因为没有用到碰撞,所以这个方法并不是真实的模拟雨水掉落在地上而溅起水花,他是分别由两个事件完成的(水滴事件与飞溅事件),这两个事件是分别独立的.这样做的优点是可以减少计算机负担,缺点是水花的飞溅不是从雨水砸落的地方产生的.好在雨水的掉落是瞬间的,而我们做的又是一张静帧,所以这个方法还是很可取的。
(责任编辑:admin)


 3Dmax教你作汽车建模(3Dma
3Dmax教你作汽车建模(3Dma 3Dmax绘制沙漠的房屋(3Dma
3Dmax绘制沙漠的房屋(3Dma 3Dmax直筒水杯的建模过程(
3Dmax直筒水杯的建模过程( 3Dmax iPhone手机建模与渲
3Dmax iPhone手机建模与渲 3Dmax截面型和路径子对象
3Dmax截面型和路径子对象 3Dmax打造汽车模型的16关
3Dmax打造汽车模型的16关 3DSMAX怎么制作立
3DSMAX怎么制作立 3DMAX实例教程:
3DMAX实例教程: 3DMAX实例教程:
3DMAX实例教程: 3DMAX实例教程:
3DMAX实例教程: 3DMAX详细解析把
3DMAX详细解析把 3DMAX实例教程:
3DMAX实例教程:

